Releasing today v1 beta of masscss. Basically a gigantic (massive, to be precise) CSS file. With thousands of simple to read, declaratively-named classes for use in constructing & theming web layouts.
The library is based on basscss - which claims to be the
original functional CSS library ie- before
Bootstrap was the cool kid in town (and more recently,
Tailwind) - and combines it (and
all its' plugins) with hundreds (thousands? I didn't care to count) more classes in that same functional style.
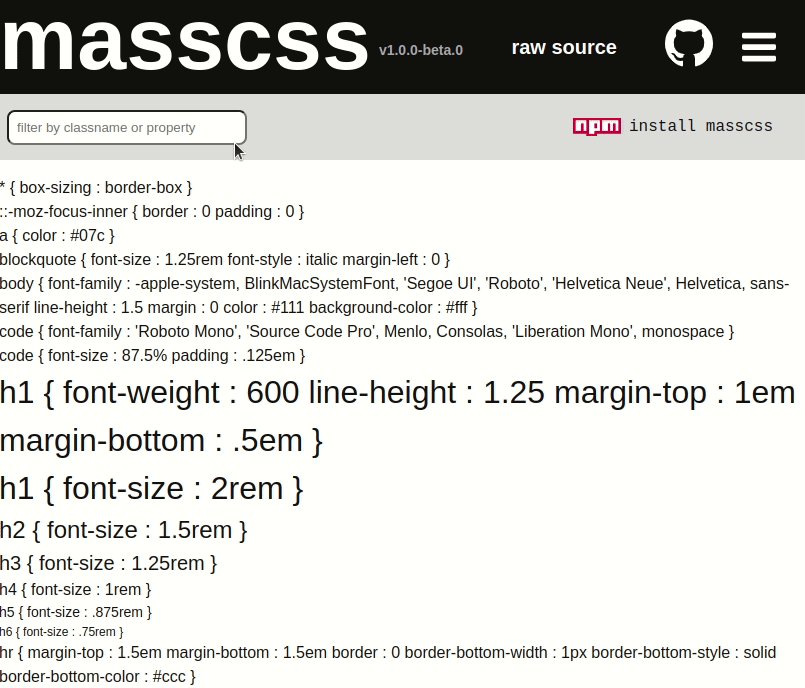
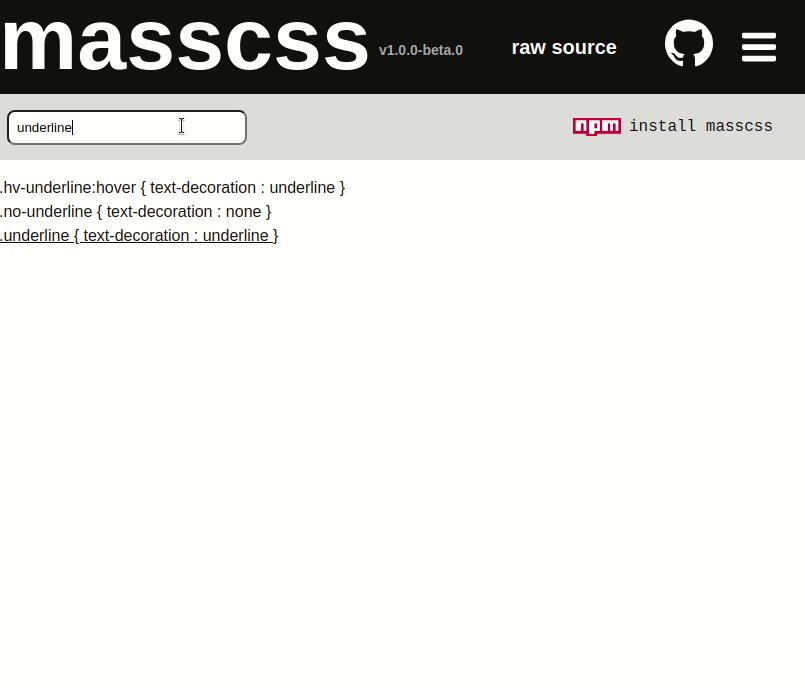
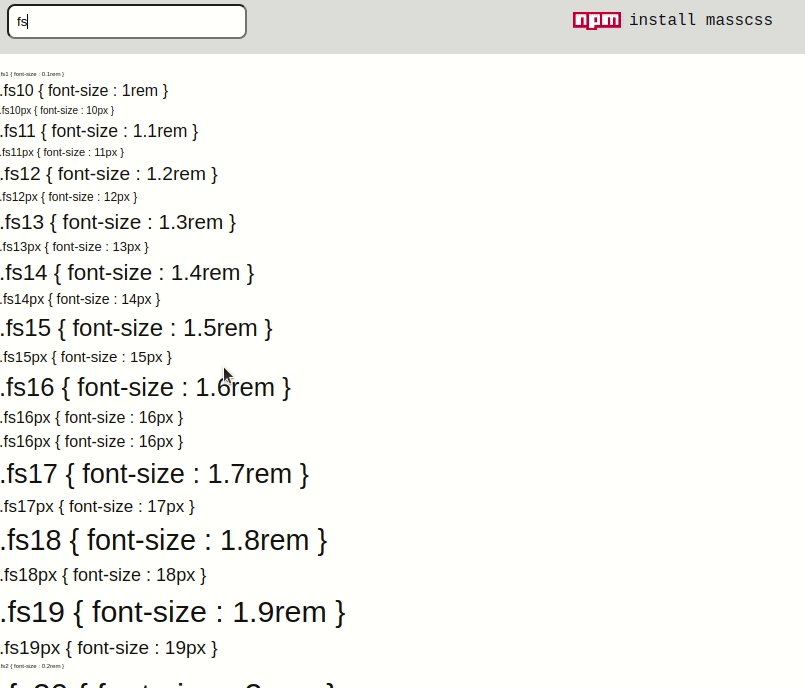
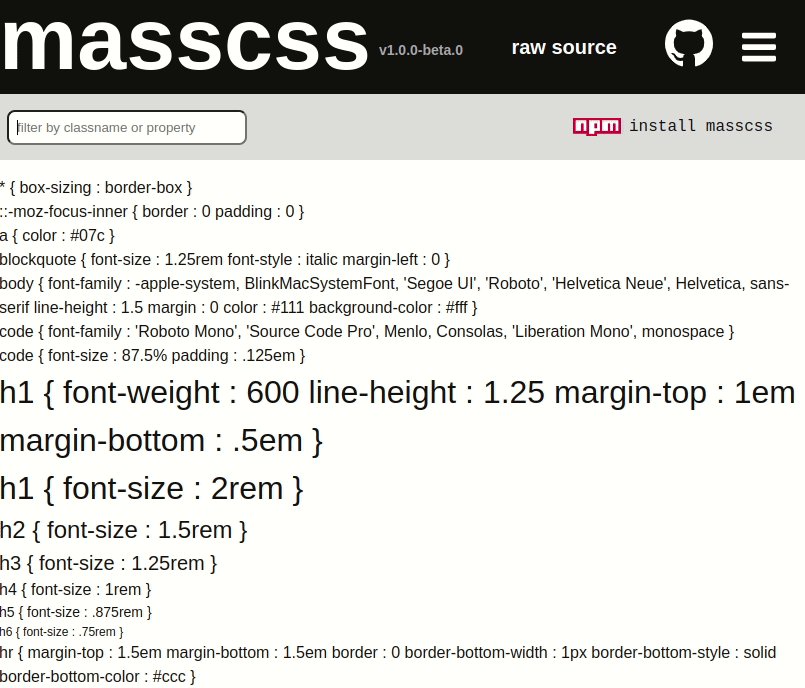
The library and various updates I have already published to npm going back over a year ago so nothing else particularly special about this v1 beta release other than, well - a few more classes - and specifically a searchable/filter on the
newly updated website to make finding existing classes a lot more convenient & visual than just CTRL+F'ing the source file. F that source file!

(I will publish its' website's source to my Github at a future date; it uses lit-html for rendering which is another web tek I am really digging lately)
And if you don't find a class? Well, fork the lib and add some more!
While the website lists classes by default in alphabetical order there is absolutely no rhyme or reason to the actual order of classes in the mass.css file... it's a
massive mess. So just plant your new classes anywhere. And maybe cleaning that up / creating a build script to automagically generate a sorted, clean & tidy source file can be a v1.1 feature.
Oh - and on that regard - there is no build script! And no Sass in this mass sea of CSS either. Just pure unadulterated Cascading Style Sheets baby.
Have never understood the fascination; the over obsessing of making CSS dynamic - and more complicated - when a functional library such as this makes it so dead simple; CSS does what it needs to do so I'd rather move-on to build stuff and focus programming energy on, I dunno - programming languages!
That said, CSS variables are definitely a thing - probably something again to consider for a future version; 2.0 perhaps. I was also thinking an API to pragmatically return new classes would be neat; ie-
mass.randomColor() or mass.mix('blue', 'yellow') or mass.hideBelow(742) and so forth.
In the meantime, enjoy the vanilla experience!
One more thing: if you haven't already grasped the glory that is the CSS flexbox - take this opportunity to try masscss in combination with
this guide from the original basscss documentation site (masscss has all the classes indicated in said guide). With just a few of these classes you get all the power of flexbox and after committing them to memory you won't have to look up a guide again to create any kind of layout you want; no fancy components or framework needed.