New Nerd Business Theme (the making of)
Recently I've launched the new theme for the Nerd Business Blog. Hope you enjoy it. For your benefit, here I will provide a rough overview of the design process.
The Concept

The first step to creating anything: is to have a solid concept of what you want to create. The old adage is true - everything starts with a vision. Whether you're envisioning the success of a business enterprise or a design for your website - you must first have a grasp on what the final result will be.
With a pencil in hand I set out to sketch something edgy & intense. With a commanding image of business success.
The rough concept I created featured a basic layout with splattered vector effects, 3D text and a powerful sports car to champion the header.
With this concept established - I would use a combination of 3D modeling, Photoshop, and vector graphics to get the job done. Later, it would be coded in HTML/CSS and finally programmed as a Drupal theme.
The Porsche
What does a wealthy business nerd drive? The fastest, most powerful, and most badass street legal Porsche ever made: the GT2. With a top speed of over 200 MPH this car was made for rich computer nerds.
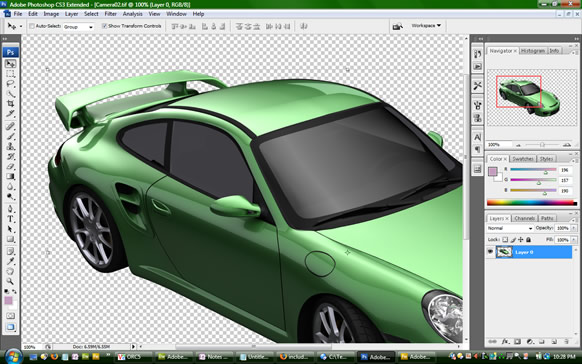
Rather than just snapping a digital picture or copying a random pic from the web, I knew that in order to achieve the best result (with the perfect angle, lighting, and color) that the car itself needed to be a 3D model. And that the final image would have to be generated with uber realistic rendering technology. Hence, the car was modeled in Autodesk 3DSMax and rendered with Mental Ray.
Having a 3D model for an object in your artwork introduces some key advantages over working with a typical bitmap. It gives you maximum control. Particularly for the camera angle, color, lighting & shadows. And much like a vector graphic, 3D models can be rendered on a transparent background.

Above: 3D models give the benefit of transparency and the ability to render objects at any angle
The RSS Logo

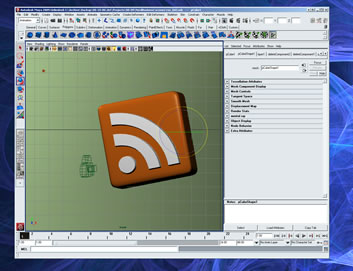
Another 3D element in this design is the RSS icon. I'm really quite happy with the way it turned out given the fact that I spent a whole 10 minutes on it.
Photoshop was used to create the RSS symbol and then a couple other 3D tools were used: ZBrush to create the model & displacement and then Maya to render the image on a transparent background.

Above: my 3D RSS icon about to be rendered from Maya
For the chiseled out wall I imported a scanned image of my original sketch into Maya and traced along the edges using polygons.
The Nerd Business Text
The letters were also created in 3D. Within Adobe Fireworks I discovered the font I wanted to use and positioned the text where I wanted it to be along with the proportions needed. Then, to create the 3D effect, I imported this concept into Maya as a background element and manually created each letter by drawing polygons while tracing along the original concept from Fireworks.

Background Elements
In web design it is tremendously useful to have a stock library of vector artwork to add extra flare to your designs. Paint splatter & scratchy vector shapes from GoMedia's Vector Arsenal were used in the background of the new Nerd Business theme.
Coded for Drupal
Finally, with a completed design the project was coded in HTML/CSS and then customized for Drupal. Here are some of the modules used in this Drupal installation:
My time allocated for this project quickly ran out - so it's not as perfect as I envisioned - but it's close enough. The funny thing about design is that it seems you can keep working on the same project for an unlimited amount of time.