Tutorial: Designing Blog Posts in Fireworks

Here is s a little known method on making your Blog posts look great. The technique involves using a graphics editor to design the layout, add images, and tweak the overall presentation of the article. This way we can achieve the perfect "flow" of text and images to ensure the article looks perfect before it's even published.
Interesting enough, by using this method the whole process of writing becomes easier too. Fireworks is a layered, vector & bitmap graphics editor that makes it easy to drag around paragraphs and images. So it's a great way to structure 'rough draft' ideas as you bring the whole article together. Let's get started.
For this tutorial, I'll be using a case study example - to help capture the essence of my entire article making methodology: from the initial initial idea to designing the article and finally publishing it to my Blog. The software used is: myBase (any note taking method will do), Adobe Fireworks CS4, and a Blog platform such as Wordpress or Drupal. Feel free to follow along.
Step 1: the idea
Everything starts with an idea. And to capture that idea - you'll either have to keep it fresh in your brain OR write it down somewhere. Since we're all nerds here, chances are good you typed it down somewhere.
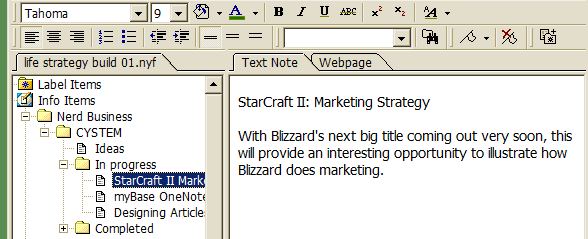
So here's my idea for a new blog post.

Above: using the note taking program 'myBase' to store content ideas for my blog
The idea is an article about Blizzard's new game, StarCraft II. And specifically: how Blizzard does marketing. Seems like great content for Nerd Business since StarCraft = nerd and marketing = business.
The note taking software above, myBase, is a great tool for managing ideas and content for your blog. Certainly not a requirement, but as a writer it does help to have an organized place for notes.
At this stage you can spend as much time as needed to prepare your first draft of the article. In this case, I'd like to start working with some graphics right away to help get my creative juices flowing. So the first step is to setup a quick template to work within.
Step 2: Launch the Fireworks
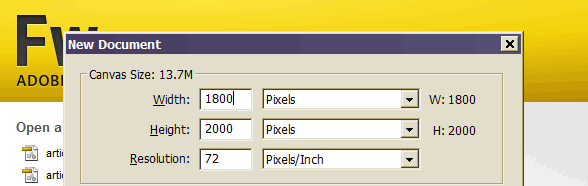
Startup Fireworks and create a new file with a starting canvas size of1800 x 2000 pixels.
This will give you plenty of room to work with.

In this new file, before we begin on the article, let's take a screenshot of our existing Blog so it can be pasted as a background layer. This way, you can more effectively conceptualize what the final result will look like. Here's what I mean.
A. Screenshot of your blog
This is the big secret to the whole method. Below I've simply used the PrtScn button to take a screenshot of my blog. Next, I'll paste this image into Fireworks, erase a spot for my new article, and then lock the image layer. Effectively creating a background for the new article; allowing us to see a near exact preview of the final product.

Above: use the PrntScn button to take a bitmap screenshot of your blog
B. Paste into Fireworks
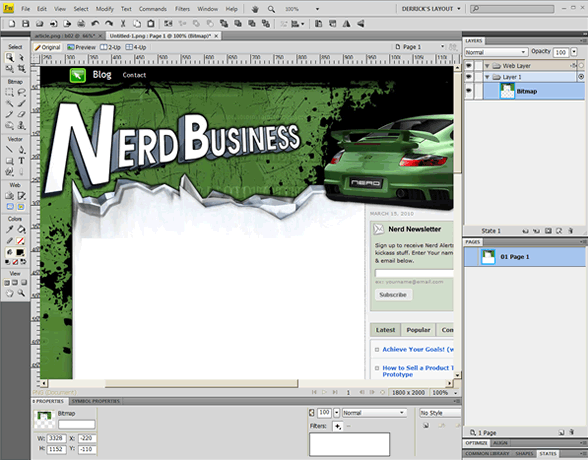
Paste the screenshot onto your Fireworks canvas and position it accordingly. Then, use the Bitmap marquee tool to delete the existing content so we have a nice open area to layout the new article.

C. Lock & Load
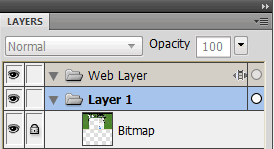
 In the Fireworks Layers panel, click to the left of any given layer to lock it. And with that, our template is now setup so we can begin the process of writing our article, adding images, and perfecting the layout.
In the Fireworks Layers panel, click to the left of any given layer to lock it. And with that, our template is now setup so we can begin the process of writing our article, adding images, and perfecting the layout.
Step 3: Give it a title
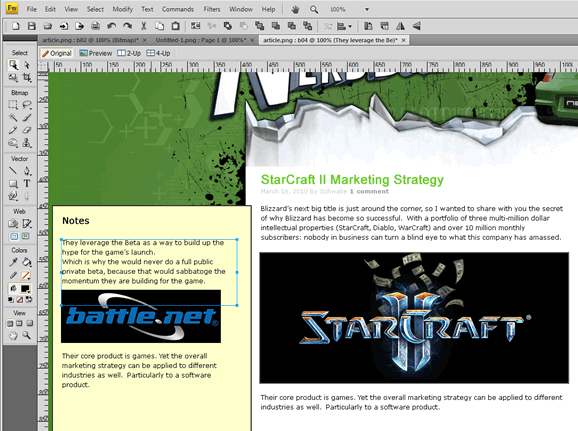
My article is going to be entitled "StarCraft II Marketing Strategy". So I will start with the Vector text tool and type this in big bold letters, matching the theme of my blog. Editing text in Fireworks is a breeze, and it's based on CSS so it's easy to emulate any font style you already have established in your Blog's stylesheet.

Step 4: Defining the structure
The beauty about writing your article in Fireworks is that all of the text paragraphs are layered. Which makes it easy to drag them around. This layered approach is particularly useful for planning the overall structure of your article - as you can drag content in and out of the article of the body - while retaining these assets in the same workspace.
For example, at this point you might have a paragraph or two that will definitely make it into the final article - but perhaps there are some other rough segments that aren't quite ready. So you just want to save them for later. You can do that by simply dragging them away from the main article body.
In addition to article content - you can keep notes, images, and other assets in this ‘outside area'. In the screenshot below, you can see my ‘outside notes' are kept within a separate layer (intentionally colored yellow, to make it look like a sticky note).

Step 5: On the the HTML
After you've used Fireworks to tweak your article's layout to absolute perfection, the next step is to type it out in HTML. By referencing the text styles, images, and layout you established in Fireworks, it's easy to create the CSS you'll need to make it look right in the final article.
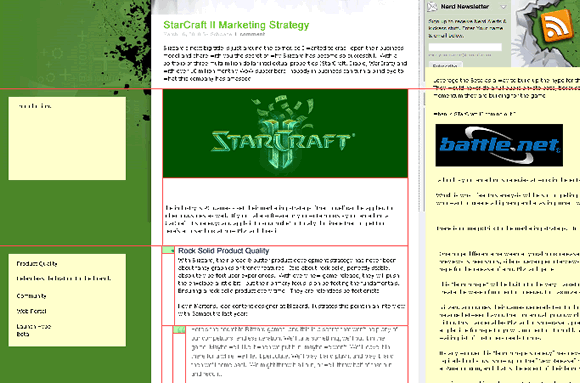
Another advantage of using Fireworks to design the layout for your article, is that all of the graphics you used can be exported all at once. In the below example, the green transparent boxes represent a slice around each of the images that will need to be included with the final HTML.

Bringing it together
We have made the transition from the initial idea. To note taking software. To Fireworks. To and to the HTML editor. And finally, you'll be ready to paste the output to your Blog's submit form (just make sure the input format is set to raw HTML).
By adopting this methodology, it enables a far better result than just typing an article from scratch in a single document, or god forbid - directly in your browser.
And the method works for not only blog posts, but really any type of website article. Fireworks is a tremendous layout tool for conceptualizing & prototyping just about anything from a basic web article, to a full fledged website, or to complex software.
Software Links
If you don't already have Fireworks, you can get it with Adobe CS4. Or download the free trial to test drive it for 30 days.
And be sure to check out myBase if you're interested in an effective way to organize article ideas, notes, and drafts.